体验地图是了解用户对我们的产品看法的重要工具,体验地图可以可视化的呈现用户使用行为流程(在产品或服务之内),他们的需求、想法、期望及对这个特别目标所有的体验行为。

除了体验地图外,有一些目的相似的做法但名称名称:顾客旅程、使用者旅程、蓝图及服务生态,尽管这些有一些细微的差别,但我还是将这些归纳在多维地图的大类别中
如果在网上搜索,你会看见各式各样的体验地图,但它们大多有相同的要素。当你见过其中的大多数形式,并调研了现有的主要方式准备为你工作的公司设计一个体验地图,在这之前你不妨看下我之前写的文章 “DIY Experience Maps”,在这篇文章中我分享了我对体验地图形式的看法与经验,并解释了如何从混乱中寻找主线去制作体验地图。
网上各式体验地图的异同点总结下来有这三方面:
- 图形化的信息表述方式,即是我所说的布局
- 内容:包括体验地图中的所有要素。尽管大部分的体验地图有相似的元素,但一些设计上的变化可以让其在体验地图中显得格外突出
- 复杂、简单或者多维的体验地图
内容和复杂性是考虑如何选择体验地图设计布局的最重要的两大因素。
一、布局
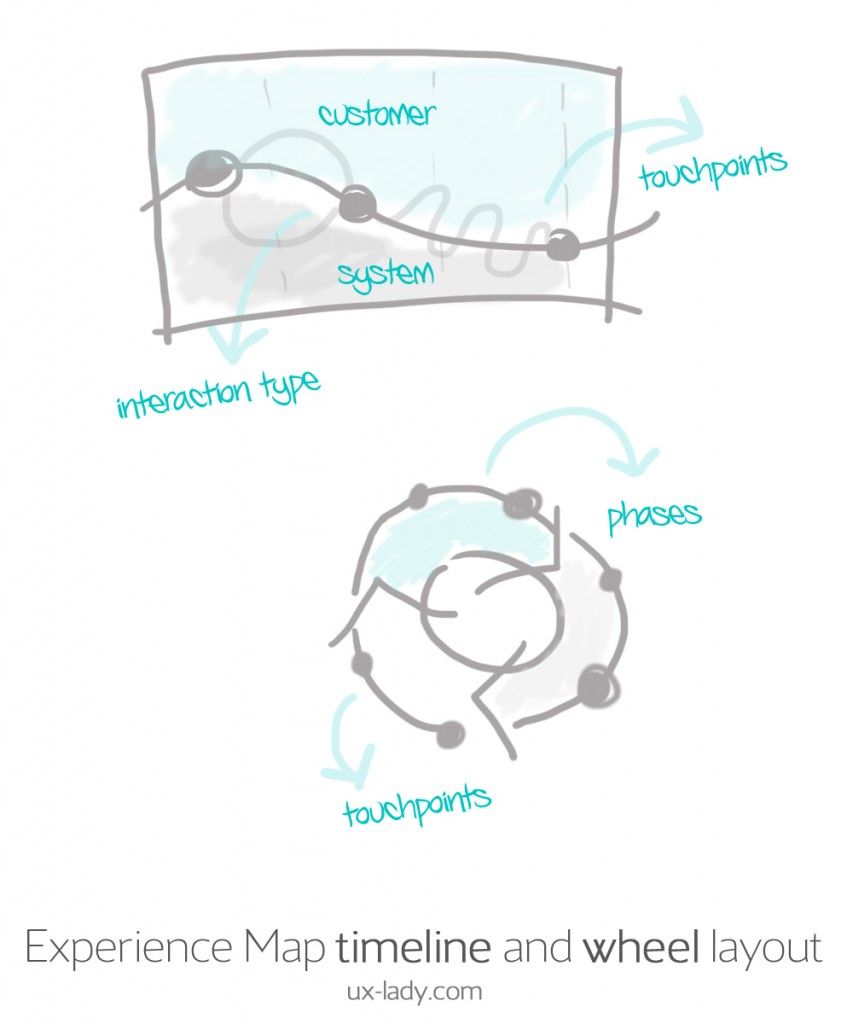
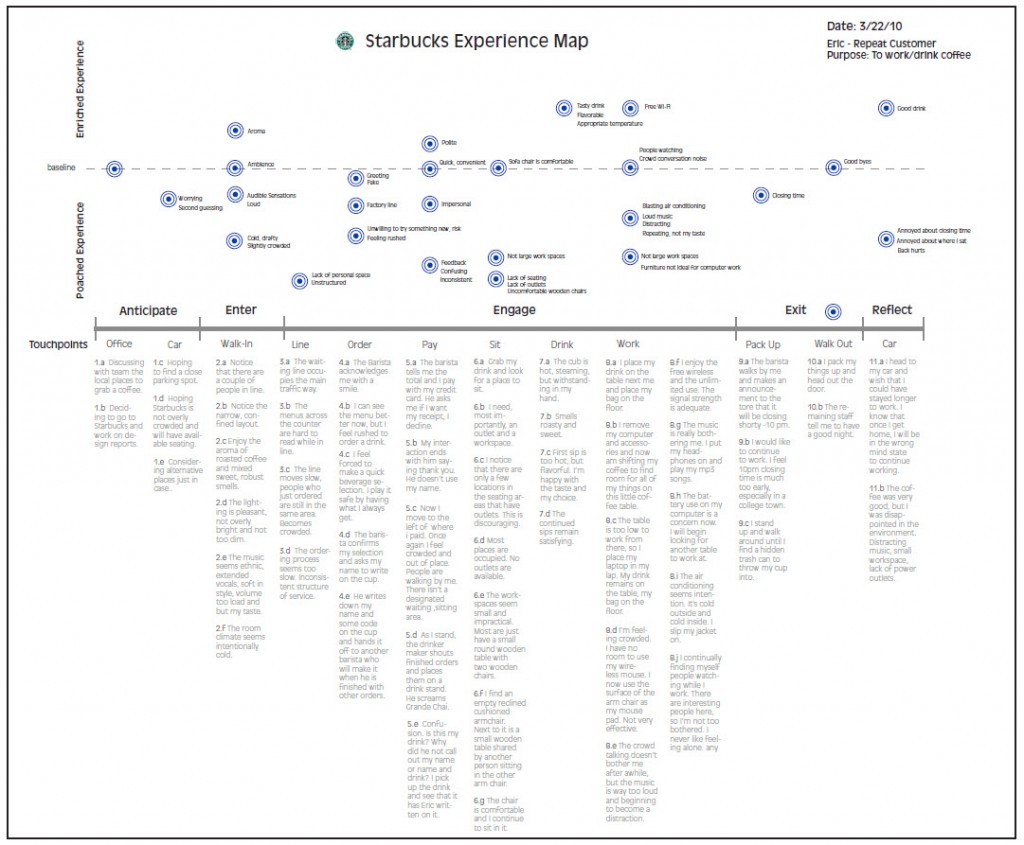
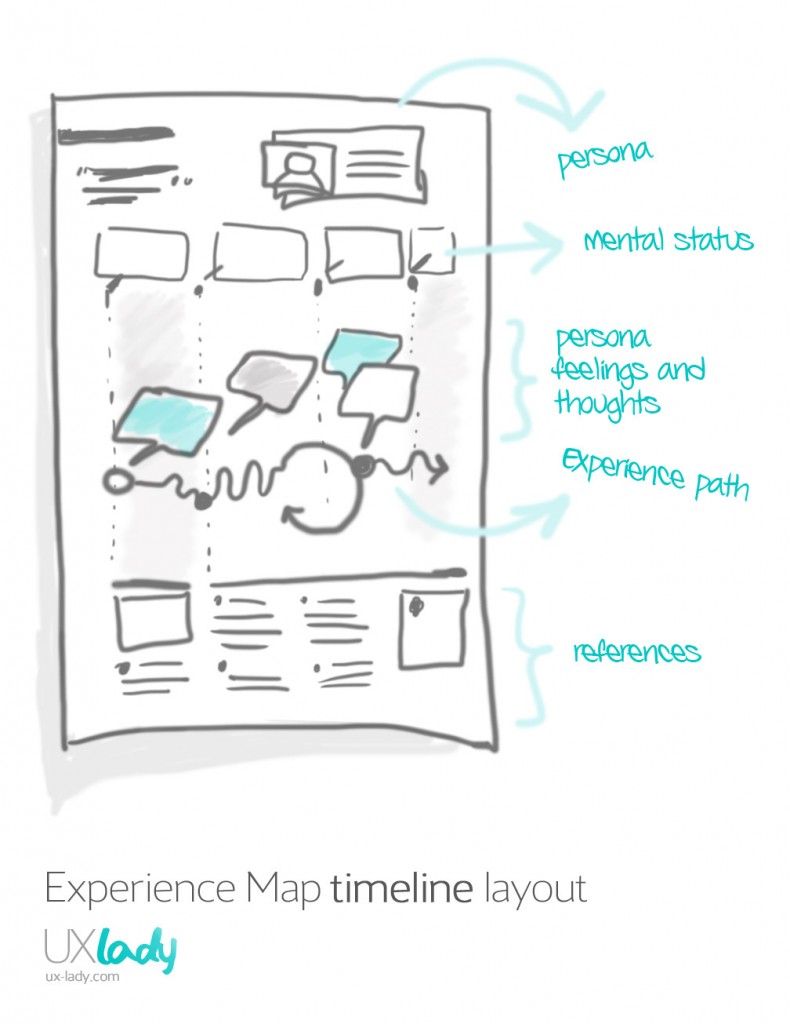
体验地图有两种代表性的类型:经典的时间轴(以水平或垂直读数),体验关键点被组织安放在位于由左到右(水平)或上下(垂直)的路径时间轴上。这是我经常使用的类型,主要是因为很容易阅读。(例如众所周知的星巴克体验地图)
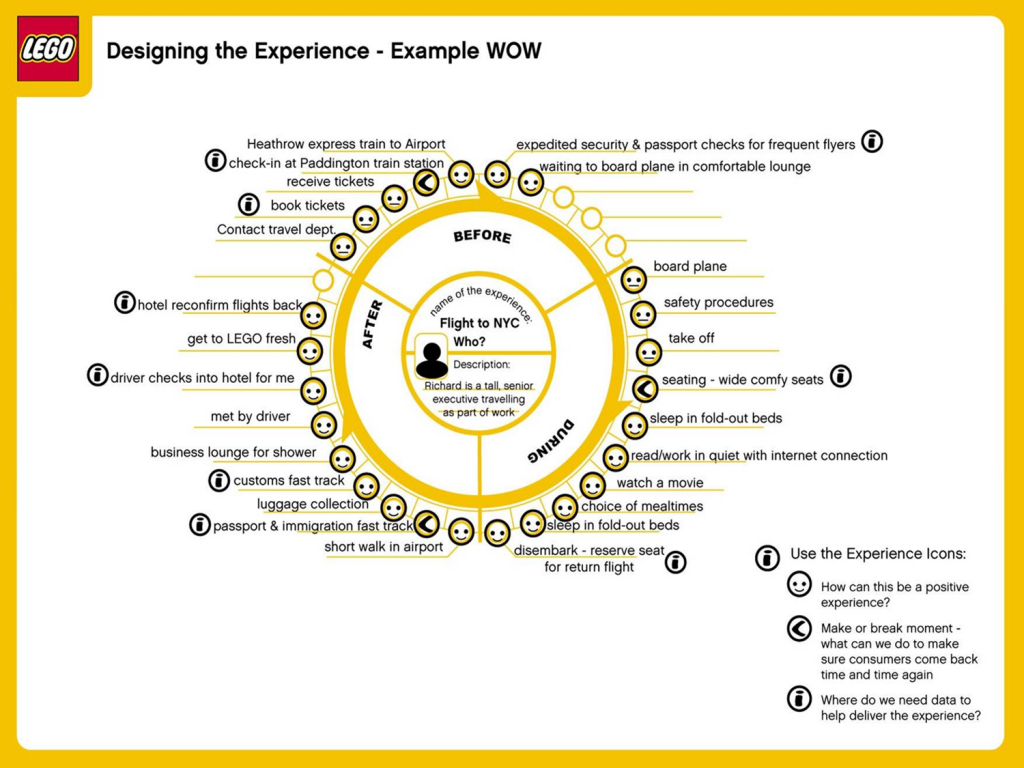
以及车轮布局,其中的交互行为比体验关键点更相关,主要用于反映产品或服务的总体体验。交互阶段的主要结构。这种类型的缺点是细节比较有限。然而优点是通常的模型较为简化,可以支持更大范围的系统或服务。 (如乐高轮, MMR战略的电话服务)

体验地图的两种基本类型
为体验地图选择一个正确的布局是非常关键的一点。体验地图的成功和路径清晰与否,将在很大程度上取决于布局和图形元素是否选择正确。

Starbucks Experience Map

Lego wheel Experience Map
二、内容和元素
体验地图常见的内容主要有:
- 使用者需求/体验触发的目的
- 体验阶段
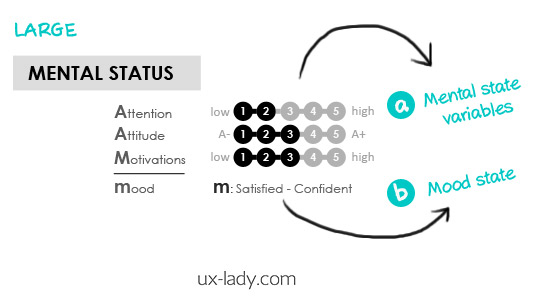
- 心理状态(如注意力,态度,动机,情绪等)
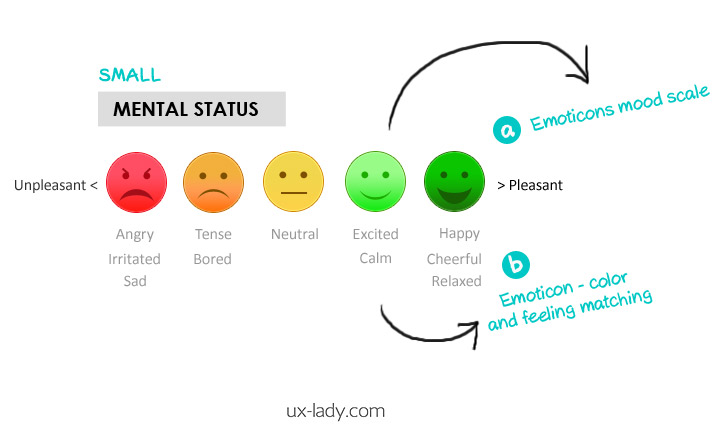
- 用户的情绪,在体验中的想法,感受和反应
- 交互连接类型
- 用户活动/交互(主要指体验的要点)
- 系统操作(从系统交互点的看法)
- 体验关键点:交互点;痛点;喜悦点。
- 人物和场景的限定
- 系统的机会和服务的障碍
- 路径(体验顺序)

一些体验地图注重用户的情感因素,还有一些关注使用者的交互和在系统中操作行为。我在工作中更专注于用户的情绪和想法,并将这两个信息合并。
三、复杂性
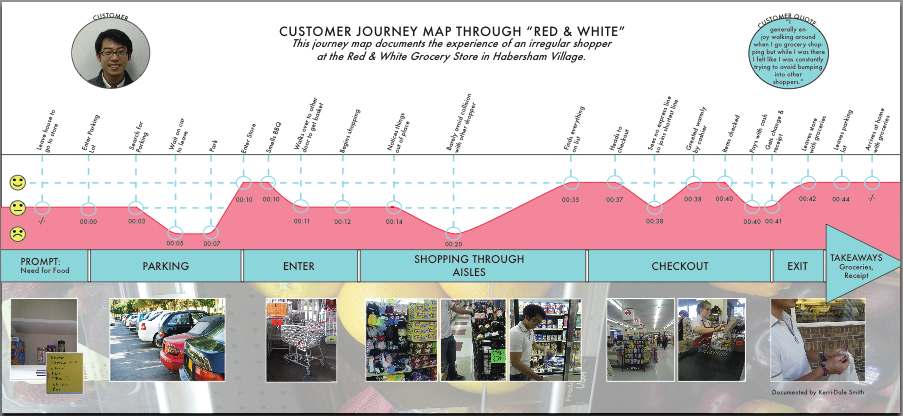
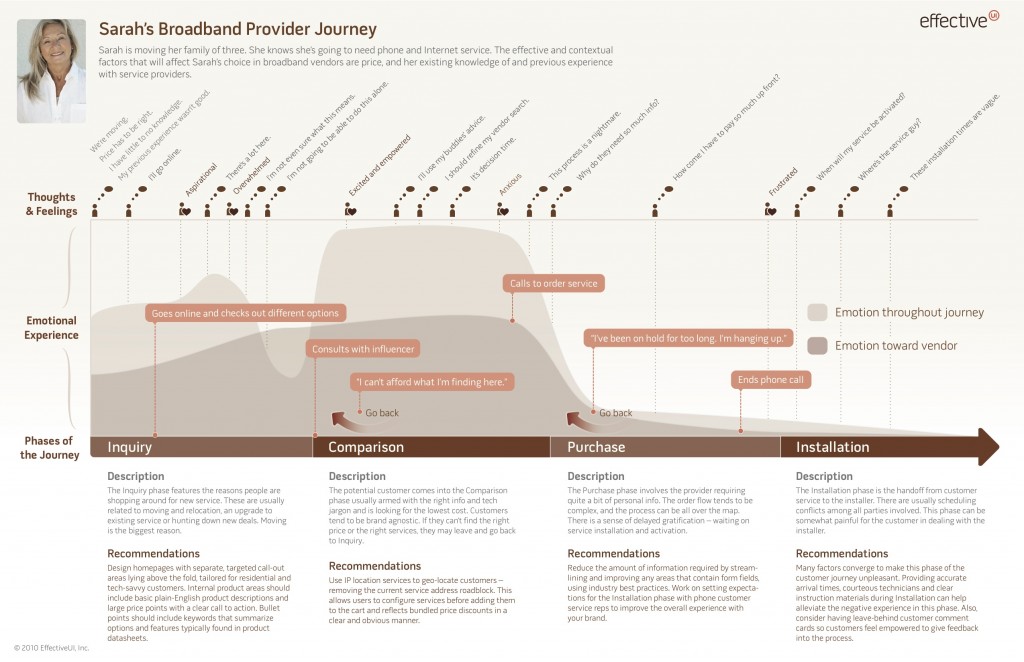
一个简单的经验图只反映了在一个场景中一个可能的路径。例如下面两个体验地图Customer Journey Map through Red & White grocery store or Journey Map from effective UI。


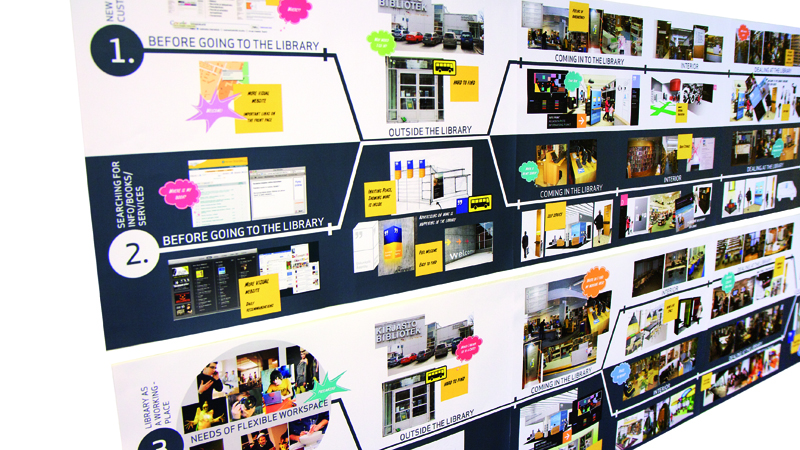
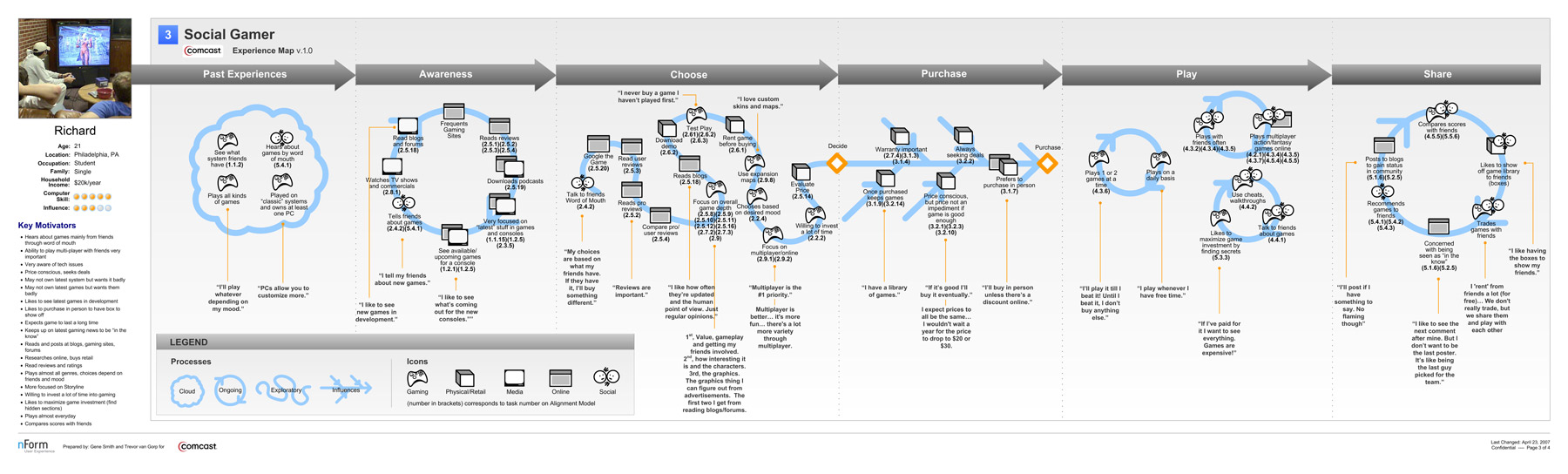
而复杂的体验地图可以包括跨平台的体验,或体验过程发生在不同的时间与不同的场景下。如下面的Kuudes.fi service design concept for Helsinki City Library 和 nForm example of a cross-chanel experience。


体验地图的复杂性不仅取决于系统的交互是否复杂,还体现在不同元素之间组合的复杂程度,更体现在体验前后各细节的拓深广度。
总之,一个基本的经验图,是即使你知道系统允许多个路径的变化,还是按照一个路径,一个用户,一个目标,一个场景去实施。复杂的体验地图添加多样的体验维度,或反映了不同角色在相同路径的体验路劲。
如何选择一个布局?
体验地图正确的布局主要取决于
- 从准备阶段产生的内容的数量和丰富性——体验关键点的数量,交互类型,体验的设备等
- 你想在体验地图中强调什么:体验点?该系统的交互特性/功能?体验中的情绪因素?等等
时间轴是最常见的布局,可能是因为它是一个传统的叙事模式,更容易理解和遵循所有类型的人。除非你的项目复杂性不适合用时间轴布局,否则我推荐你使用这个布局。
元素在布局上的呈现
最后,要考虑的另一个重要方面是如何在最后把设计不同的元素整合,以达到完成制作和谐,易于浏览的体验地图的目的。
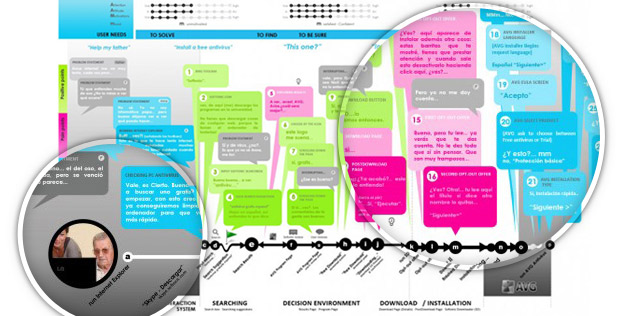
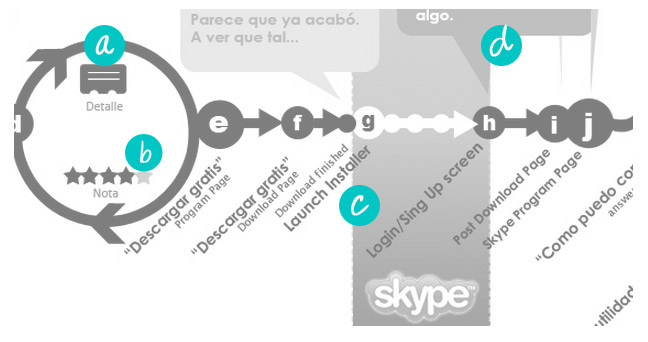
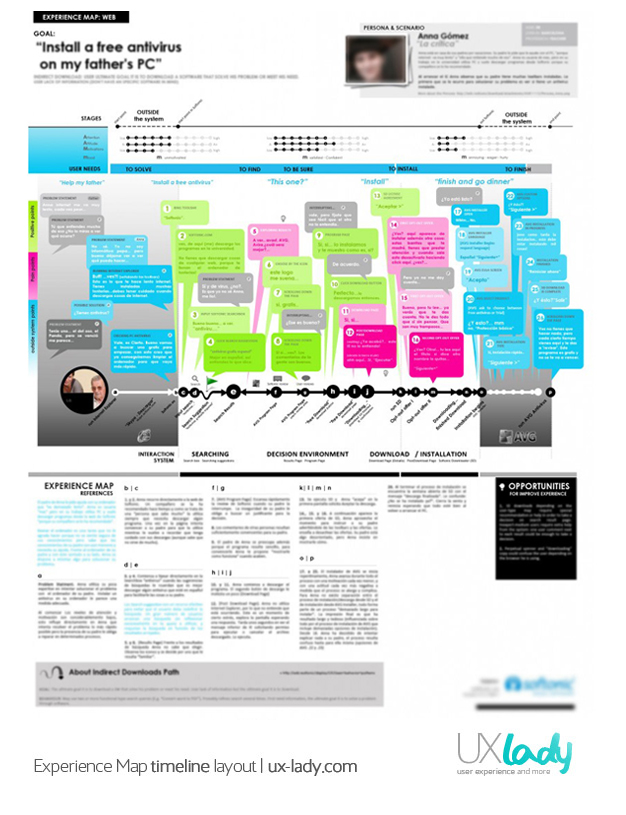
在这里,你可以看到我整理项目在时间轴布局:
a. 路径,体验关键接触点和连接类型:使用箭头在说明体验接触点之间的连接类型(首先由左到右是控制的评估,e和f之间,我们可以看到直接的连接)。我用字母来给每个点命名,然后可以轻松地在体验地图的底部给字母添加解释。

b. 系统的交互和动作:我用图标来说明动作正在发生(功能性,内容部分等)
c. 系统之外阶段:我使用不同的背景来标记系统外的相互作用
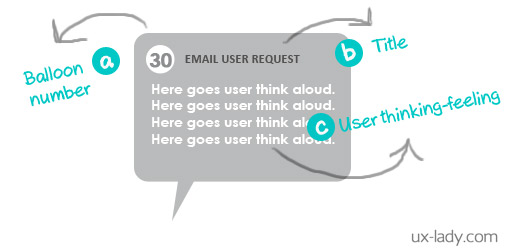
d. 我使用气泡的消息来着重强调体验人需要注意的交互体验。我还用红色或绿色的颜色表现负的或正的影响。

e. 最后,我说明使用的图释都代表什么情绪与意义。


在这里,我有一个自己设计的时间轴类型的体验地图,与其使用的所有元素分享给大家:

英文原文:http://www.ux-lady.com/experience-maps-user-journey-and-more-exp-map-layout/